Microsoft a toujours des API et des SDK pour ses systèmes qui sont facilement utilisables dans les langages .NET.
L'accès à ces systèmes basés sur Microsoft à partir des applications Node.js, en particulier celles qui ne sont pas hébergées sur une plate-forme Microsoft Windows, peut être plus délicat.
Je sais que vous pourriez objecter, en disant qu'il y a généralement des services web publiés avec les API et les SDK, mais, main dans la main, êtes-vous prêt à les utiliser de manière rapide et efficace dès maintenant ? Je parie que vous vous attendez à un certain retard dans la courbe d'apprentissage.
Ne serait-il pas plus facile si une plate-forme d'intégration vous permettait de créer, d'extraire, de mettre à jour et de supprimer des données dans les principaux systèmes commerciaux par l'exécution de simples instructions SQL ? Au premier abord, cela pourrait sembler dangereux - ces opérations du CRUD ne menaceraient-elles pas l'intégrité des données ?
Le fait est que cette possibilité existe - en utilisant le Connect Bridge que j'utiliserai dans ce tutoriel à partir de Connecting Software. Il s'agit d'un outil commercial, mais vous pouvez accéder gratuitement à sa version d'essai. Pourquoi ne pas l'essayer ?
Pour commencer
Demandez votre version d'essai de Connect Bridge, téléchargez et activez votre licence en suivant les instructions suivantes vidéo tutoriel.
Nous aurons également besoin d'une machine avec Node.js installé. Nous ferons une démonstration sur une machine Linux fonctionnant avec la distribution CentOS 7.x.
Préparer l'environnement
Je suppose que vous avez choisi votre distribution Linux préférée. La première étape consiste à installer Node.js dans votre environnement. Sur CentOS, j'ai utilisé mon gestionnaire de paquets préféré, Yum. Si vous n'êtes pas sûr de savoir comment installer Node.js dans votre système d'exploitation, veuillez consulter le page des guides de déploiement de node.js.
Vous devez maintenant vous connecter à votre système cible, par exemple, Microsoft Exchange. Pour cela, exécutez Connect Bridge Management Studio et
- Ajoutez un compte pour Exchange (Comptes - Ajouter un compte). Pour ajouter le compte, vous devez sélectionner le connecteur Microsoft Exchange et utiliser vos identifiants de connexion Exchange.
- Ouvrez l'option New Query (nouvelle requête), puis le Connection Browser (navigateur de connexions). Trouvez le connecteur Exchange et développez-le jusqu'à ce que vous voyiez la DefaultConnection. Cliquez avec le bouton droit de la souris sur la DefaultConnection et choisissez Get Connection string. Copiez la chaîne de connexion ODBC, car vous en aurez besoin pour la transmettre au script.
- Utilisez l'option Nouvelle requête pour tester une requête qui vous permettra d'accéder à ce dont vous avez besoin dans Exchange. Peuillez noter que bien que nous ayons l'impression d'utiliser directement une base de données, ce n'est pas le cas. Connect Bridge accède à l'API et la présente ensuite comme s'il s'agissait d'une base de données. Une fois que vous avez votre requête, copiez-la, car vous devrez la transmettre au script.
La solution
Mise à jour: Le service Connect Bridge Playground mentionné ci-dessous n'est plus disponible. Cet article sera bientôt mis à jour en conséquence.
En attendant, si vous souhaitez utiliser Connect Bridge pour vos projets d'intégration de Node.js, n'hésitez pas à laisser un commentaire ci-dessous ou à contacter directement notre experts.
La perspective de cette solution est la suivante :
- Créez un dossier pour la solution. Je l'ai appelé "nodearticle" pour des raisons évidentes.
- Créez un fichier manifeste pour l'application nodejs. Le nom du fichier est package.json. Trouvez le contenu du fichier ci-dessous.
{
"nom" : "nodejsExchangeDemo",
"version" : "0.0.1",
"description" : "une démonstration de l'accès au calendrier des échanges en nodejs",
"principal" : "app.js",
"auteur" : {
"nom" : "",
"email" : ""
},
"dépendances" : {
}
}
3. Pour cette action, nous avons besoin que la machine soit connectée à Internet. Ouvrez votre coquille préférée. Et exécutez la commande suivante pour installer un module de dépendance pour notre application appelée connect-bridge-node.
npm install connect-bridge-node -save
Après cette action, la dépendance connect-bridge-node devrait apparaître dans notre fichier manifeste package.json.
4. Dans la prochaine étape, nous exploiterons un peu le code source du module connect-bridge-node (écrit par moi) lui-même. Nous copierons le fichier test.js de la base de données dépôt github du module. et le modifier de manière à ce qu'il ressemble à ceci (nous expliquerons le code dans les commentaires du code lui-même) :
//requérir la dépendance du module et passer vos paramètres de connexion
// pour obtenir vos identifiants connect-bridge-node, veuillez suivre
// le chapitre "Comment obtenir mes titres de compétences" dans
//cet article
var cbnode = require('connect-bridge-node')('pg.connecting-software.com', 4433, 'michalhainc0036',
'29e)5d2bc9044e2c42878A4A63BC6777', 'EX2010_PLAYGROUND_michalhainc0036');
//gestionnaire d'erreurs pour les opérations de connexion des ponts
fonction onError(err) {
console.error(err) ;
}
//connected event handler - exécuté lorsque la connexion est réussie
//à une intégration Connect Bridge
//serveur instance
fonction onConnected() {
console.log('Connecté à Connect Bridge') ;
console.log("Insertion d'un enregistrement dans le calendrier Exchange...") ;
//après une connexion réussie, nous allons
//créer un rendez-vous et appeler le service onRecordInserted
//calculez ensuite
cbnode.execute("INSERT INTO [Appointment] (Subject, StartDate, EndDate, Location) "+
"VALEURS ( ?, ?, ?, ?) ; ",
//paramètres pour l'encart
["mon rendez-vous", "2015-10-11 10:00", "2015-10-11 10:00", "Bratislava"],
onRecordInserted, onError) ;
}
fonction onRecordInserted() {
//premiers 100 rendez-vous du calendrier Exchange
//f de notre compte CB playground
// nous ne récupérerons que certains champs
console.log("Récupérer les 100 premiers rendez-vous du calendrier Exchange...")
cbnode.execute("SELECTIONNER LE TOP 100 Sujet, Lieu, DateDébut, DateFin "+
"DE [Nomination] ;",
//vide params array
[], onRecordsRetrieved, onError) ;
}
//disconnected event handler - exécuté en cas de déconnexion réussie
//f d'une intégration Connect Bridge
//serveur instance
fonction onDisconnected() {
console.log("Déconnecté") ;
}
//enregistrements reçus gestionnaire d'événements - exécuté lorsque les enregistrements de données sont
//received from Connect Bridge for a previously executed SQL statement
fonction onRecordsRetrieved(résultat)
{
console.log(résultat) ;
cbnode.disconnect(onDisconnected, onError) ;
}
//débuter la connexion au serveur d'intégration Connect Bridge
cbnode.connect(onConnected, onError) ;
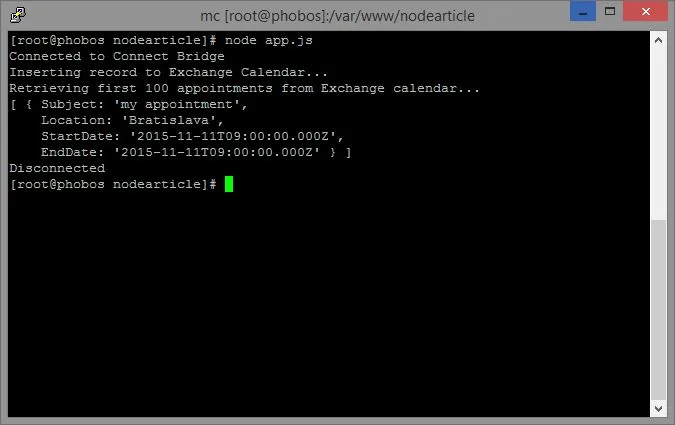
5. Exécutez votre app.js en ligne de commande en utilisant la commande suivante
node app.js
6. Le script app.js permet d'insérer un rendez-vous dans votre calendrier CB Playground Exchange. Et récupère les 100 premiers rendez-vous de votre calendrier par la suite.
7. Vous devriez voir le résultat suivant si tout s'est bien passé :

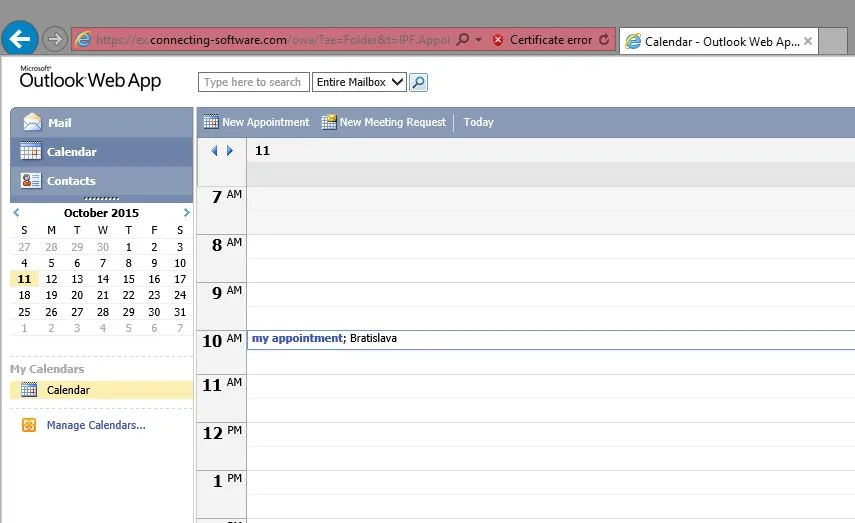
8. Et voi-la, il devrait y avoir votre rendez-vous indiqué dans le Outlook Web Access du serveur CB Playground Exchange :

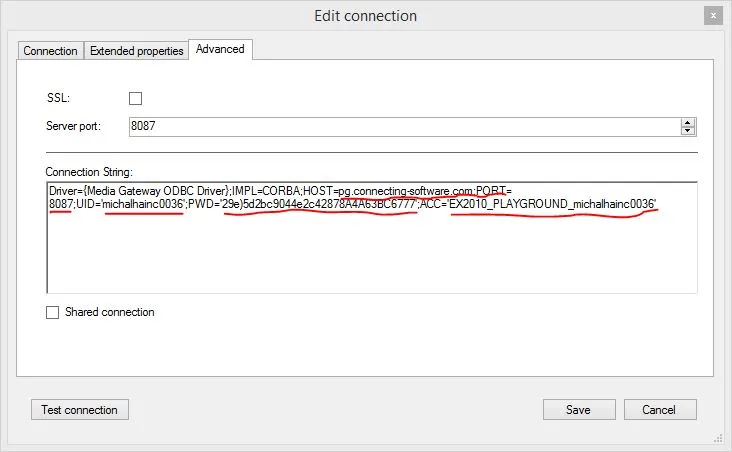
Comment puis-je connaître mes qualifications ?
Voici un bref aperçu pour connaître vos références :
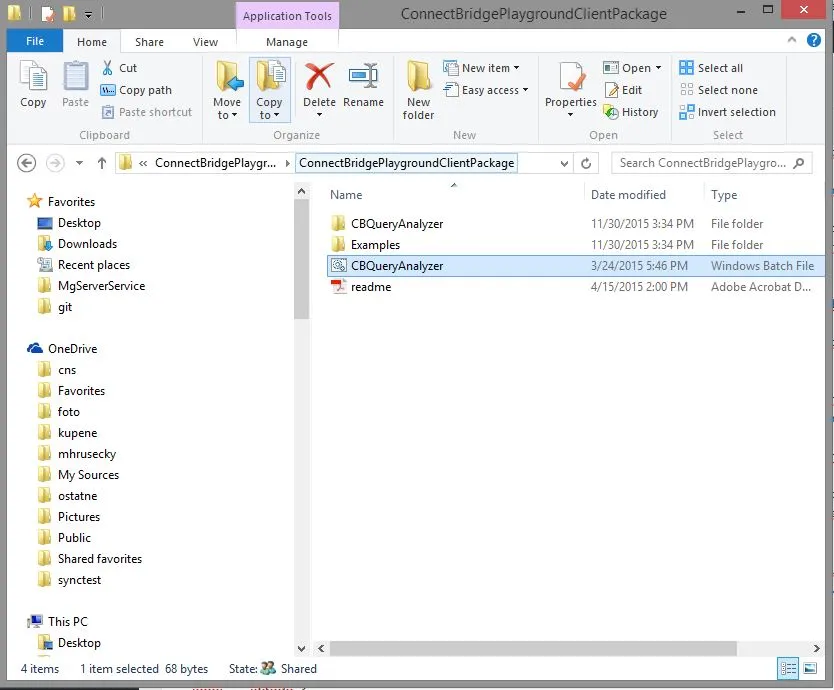
Téléchargez le Connect Bridge Paquet de clients pour terrains de jeux (vous avez un hyperlien pointant vers lui dans votre courriel d'inscription). Si vous n'avez pas encore de compte d'aire de jeux gratuite, n'hésitez pas à vous inscrire.
Extrayez le contenu du paquet et trouvez le fichier CBQueryAnalyzer.bat et exécutez-le

L'application Query Analyzer vous demandera d'enregistrer un pilote ODBC (nécessaire uniquement pour l'application, pas pour votre projet de nœud app.js).
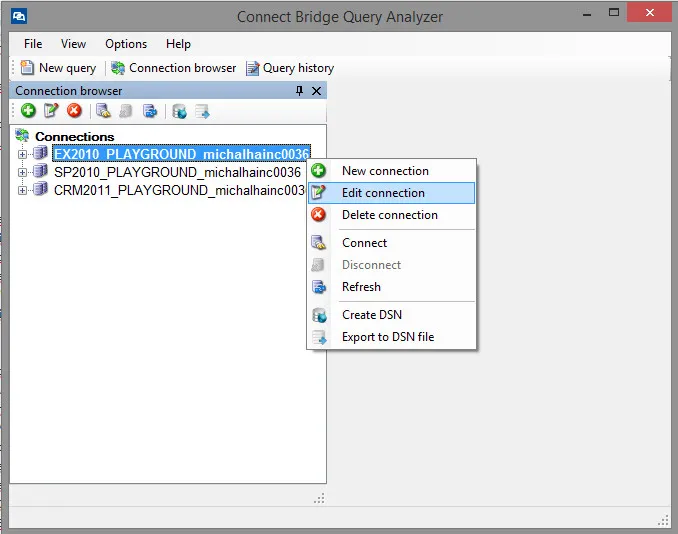
Cliquez avec le bouton droit de la souris sur la connexion EX2010 dans le panneau de connexion de gauche. Choisissez "Modifier la connexion".

Allez dans l'onglet "Avancé" et copiez les informations d'identification soulignées dans votre script app.js à l'exception du paramètre de port qui devrait être dans notre cas 4433.